Description
Minimal setup guide for Internet Live Stream via FMWebsocketManager.
Basic Setup
FM WebSocket 4.0 supports “Room System” with customised room name.
All the data are streaming through the self-host node.js server. (server script included in the package)
There are two parts in this tutorial setup.
Part A: node.js server
Part B: Unity3D FMWebSocketManager
Part A: Node.js server
Our example server is located in our plugin root folder
/FMWebSocket/TestServer_v4.x.x/Resources/FMWebSocket
1. Install npm + node.js
Download and install necessary items https://nodejs.org/en/download/
2. Install express
https://expressjs.com/en/starter/installing.html
cmd/terminal: npm init
cmd/terminal: Enter…
cmd/terminal: npm install express –save
3. Install ws module
cmd/terminal: npm install ws
4. Finish & Test on localhost
You may follow this step-by-step tutorial, the commands are compatible in Mac/Windows/Linux
https://youtu.be/Zjm5KGHyceU
Part B: Unity3D FMWebSocketManager Setup
Setup for Sender Scene(Sender)
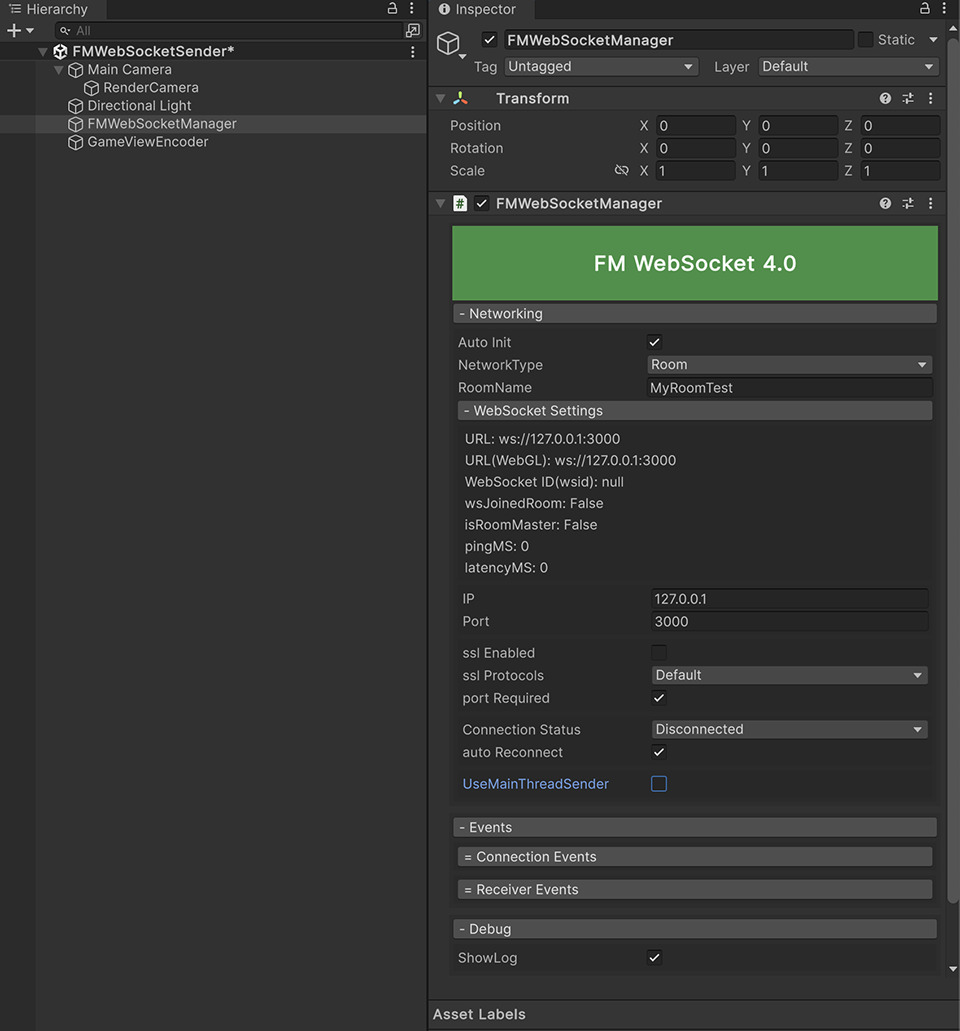
1. Create new Game Object and Add Component FM WebSocket Manager
2. Choose Network Type as Room, IP address should be your node.js server’s IP, default “127.0.0.1” is just for testing on local machine.

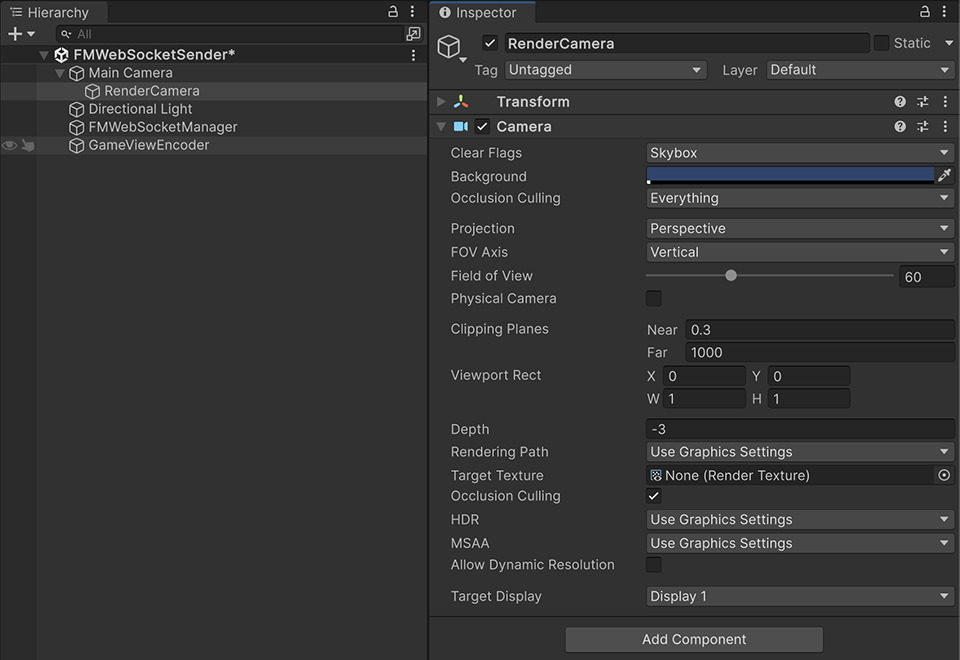
3. Create a Camera Object, and rename as “RenderCam”

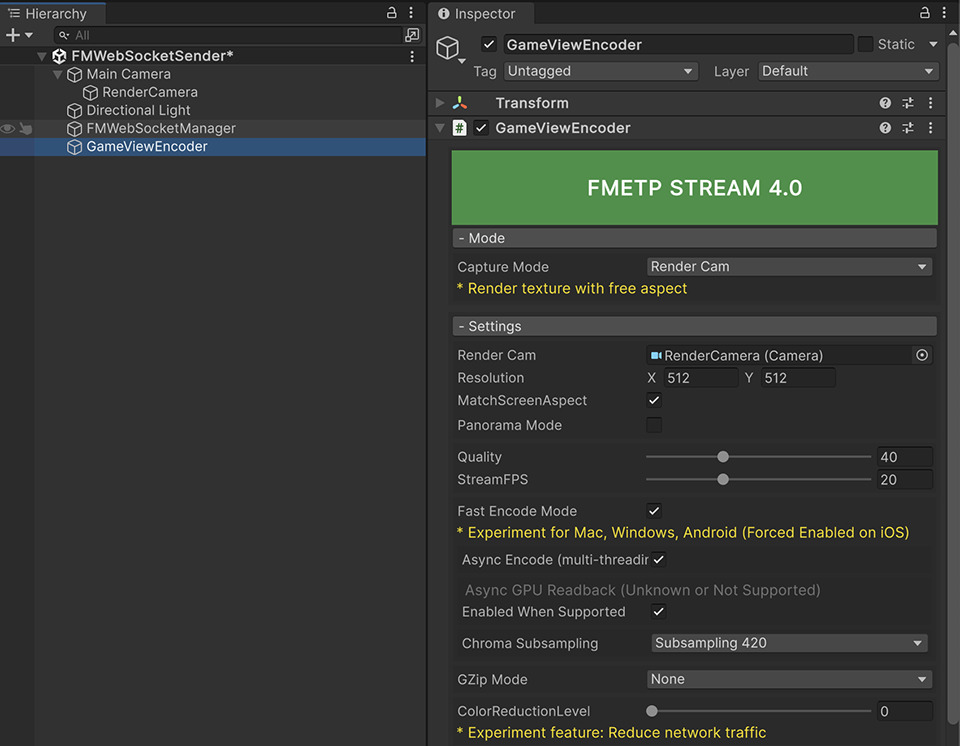
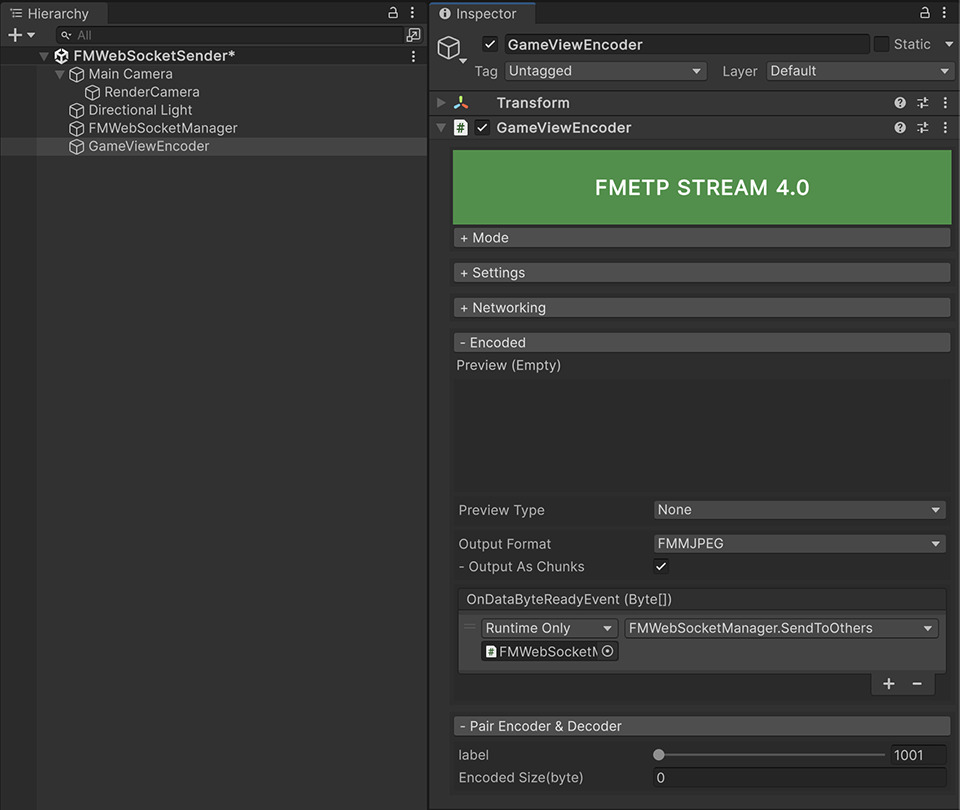
4. Create new Game Object and Add Component GameViewEncoder
5. Assign “RenderCam” into GameViewEncoder Settings->RenderCam

6. Add Event “+”, and assign FMWebSocketManager into OnDataByteReadyEvent box
7. Change “No Function” to FMWebSocketManger -> SendToOthers(Dynamic Byte[])

Setup for Receiver Scene(Receiver)
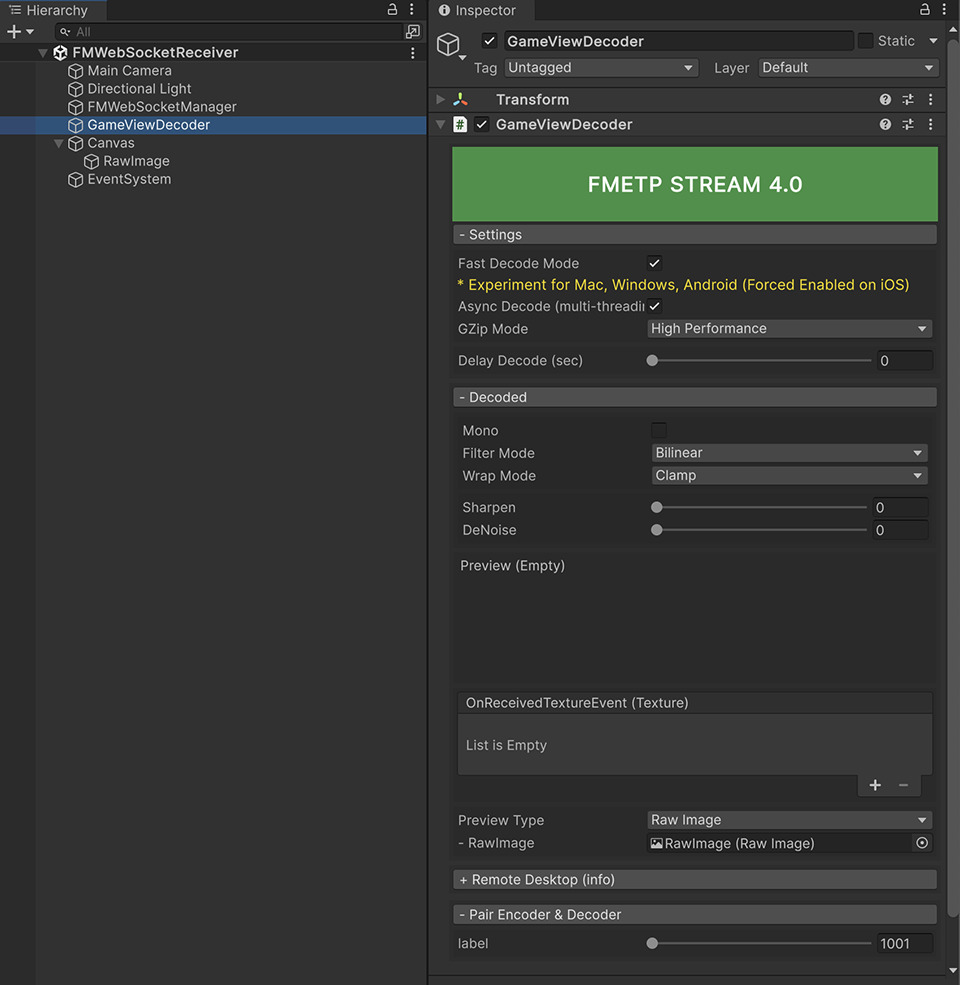
1. Create new Game Object and Add Component GameViewDecoder, Assign the preview type “Raw Image” for quick preview.

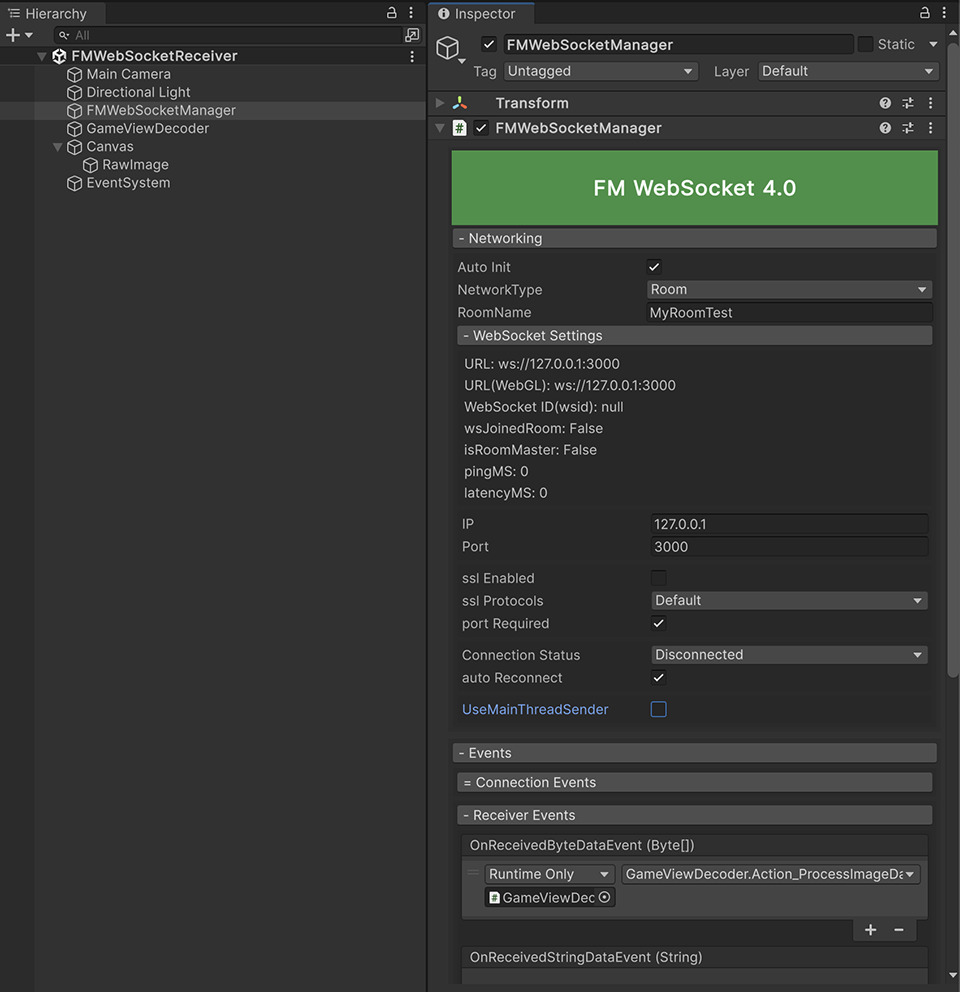
2. Create new Game Object and Add Component FM WebSocket Manager
3. Choose Network Type as Room, IP address should be your node.js server’s IP, default “127.0.0.1” is just for testing on local machine.
4. Add GameViewDecoder to FMWebSocketManager -> OnReceivedByteDataEvent box
5. Change “No Function” to GameViewDecoder -> Action_ProcessImageData(Dynamic Byte[])