Description
Minimal setup guide for Internet Live Stream via FMWebsocketManager.
Basic Setup
All the communication between Server, Clients is via FM WebSocket Manager.
It requires node.js server for the Internet Streaming, which will route your data in public network.
It also requires one Unity3D connection as Server in your whole connection, as it’s Server-Clients based networking system
Thus, there are two parts in this tutorial setup.
Part A: node.js server
Part B: Unity3D FMWebSocketManager
Part A: Node.js server
Our example server is located in our plugin root folder
/FMWebSocket/TestServer_v2.2.x.zip
1. Install npm + node.js
Download and install necessary items https://nodejs.org/en/download/
2. Not required for FM WebSocket Manager systeminstall socket io, you may choose one of the below versions
cmd/terminal: npm install socket.io@2.3
cmd/terminal: npm install socket.io@3.1
cmd/terminal: npm install socket.io@4.0
3. Install express
https://expressjs.com/en/starter/installing.html
cmd/terminal: npm init
cmd/terminal: Enter…
cmd/terminal: npm install express –save
4. Install ws module
cmd/terminal: npm install ws
5. Finish & Test on localhost
You may follow this step-by-step tutorial, the commands are compatible in Mac/Windows/Linux
https://youtu.be/Zjm5KGHyceU
Part B: Unity3D FMWebSocketManager Setup
Setup for Sender Scene(Server)
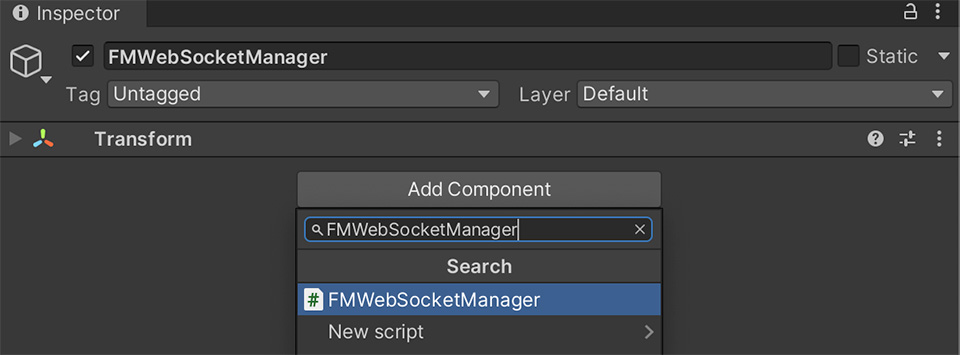
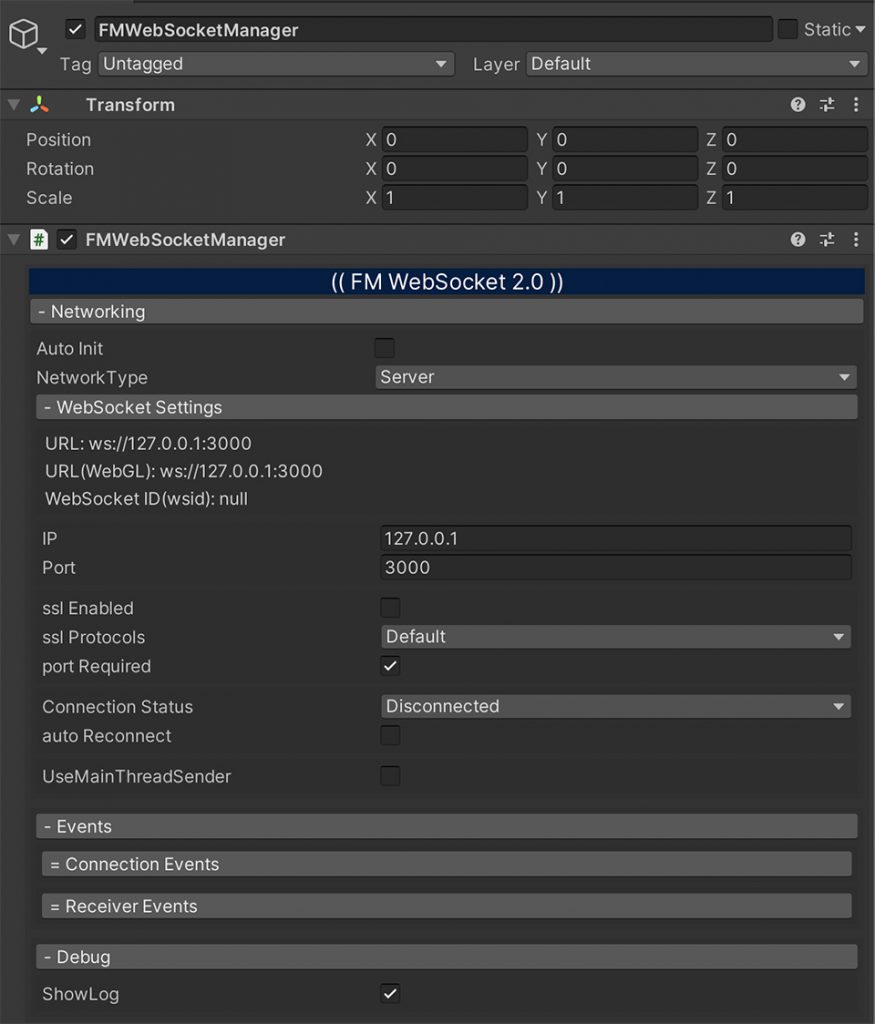
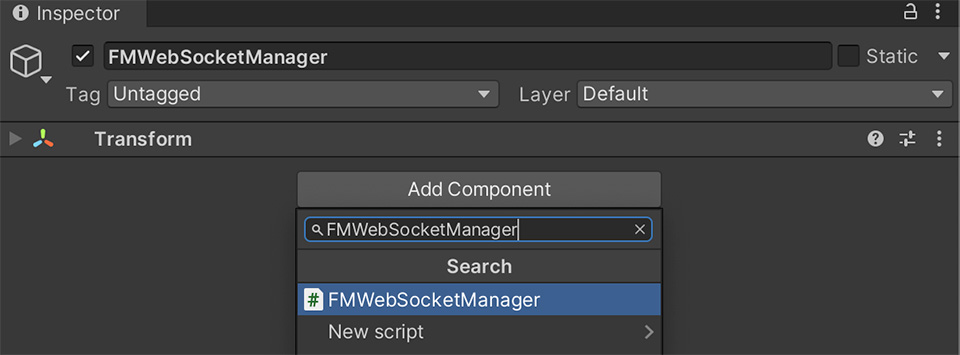
1. Create new Game Object and Add Component FM WebSocket Manager

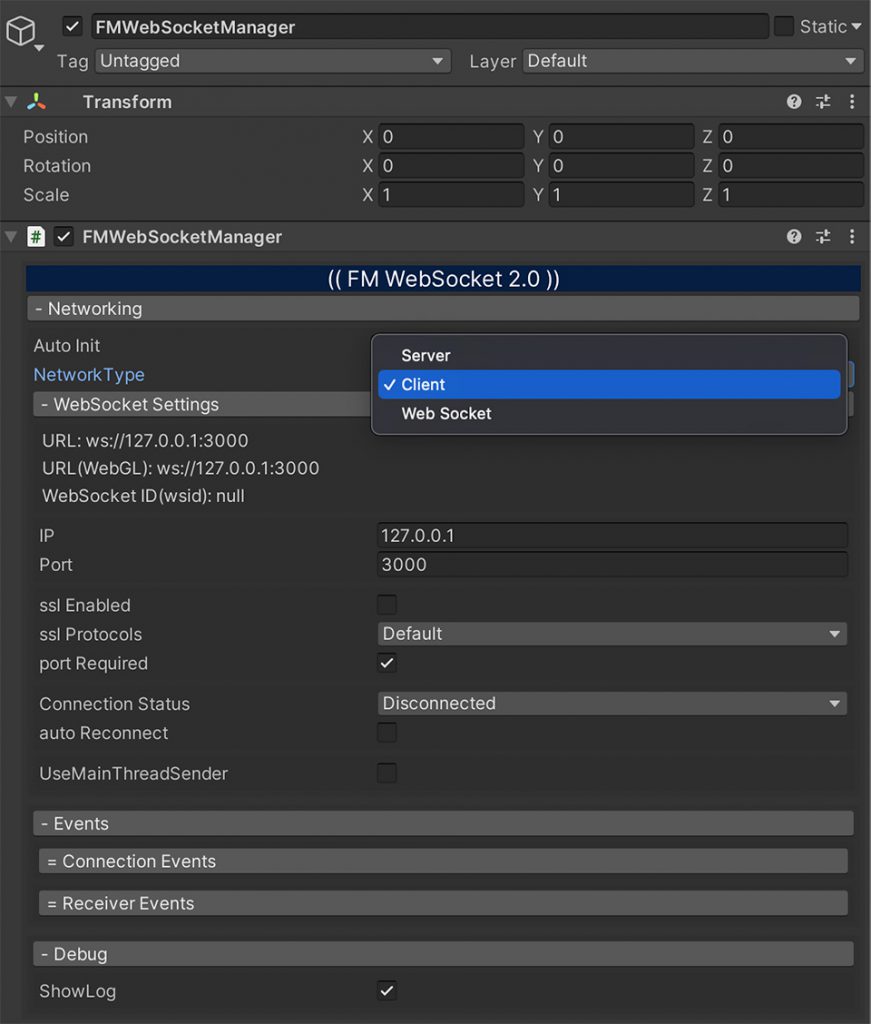
2. Choose Network Type as Server, IP address should be your node.js server’s IP, default “127.0.0.1” is just for testing on local machine.

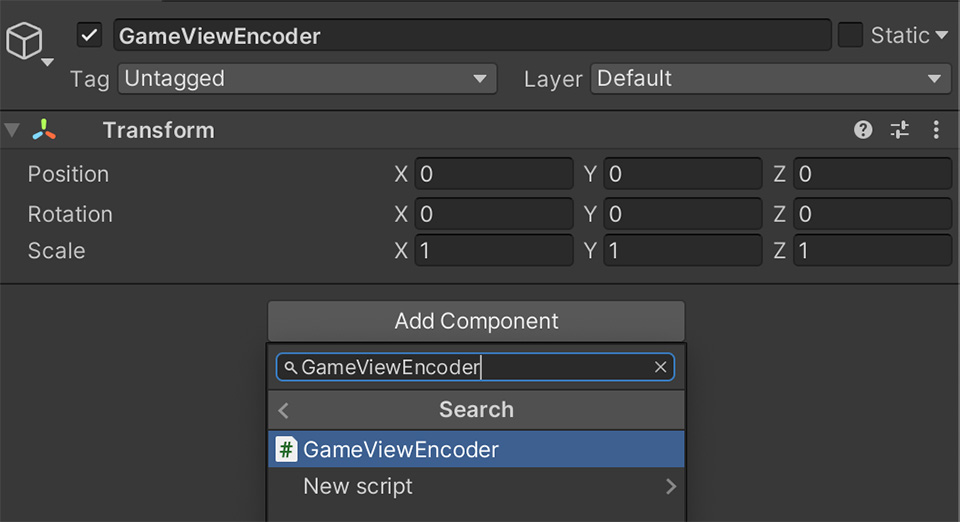
3. Create new Game Object and Add Component GameViewEncoder

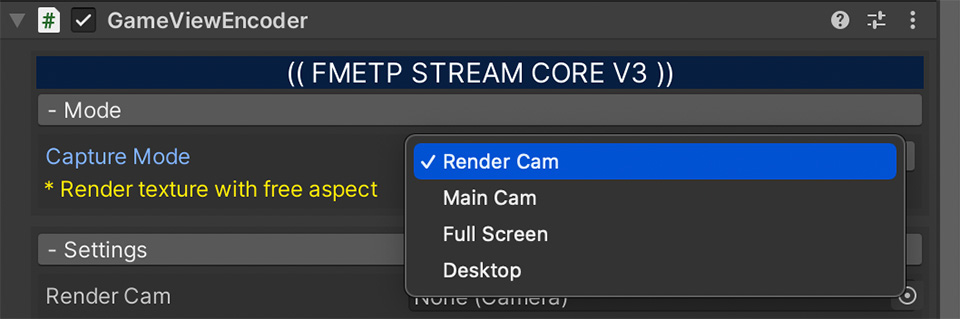
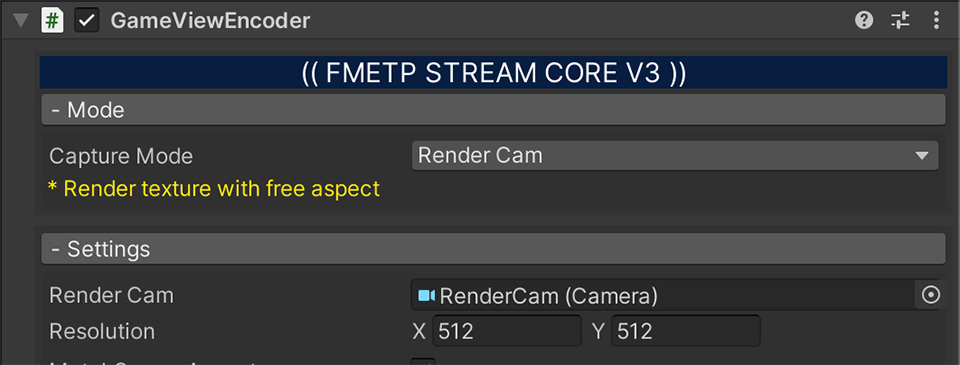
4. Choose Render Camera Mode as Render Cam

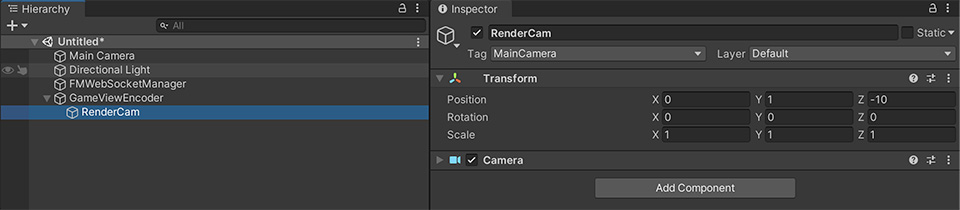
5. Create a Camera Object, and rename as “RenderCam”

6. Assign “RenderCam” into GameViewEncoder Settings->RenderCam

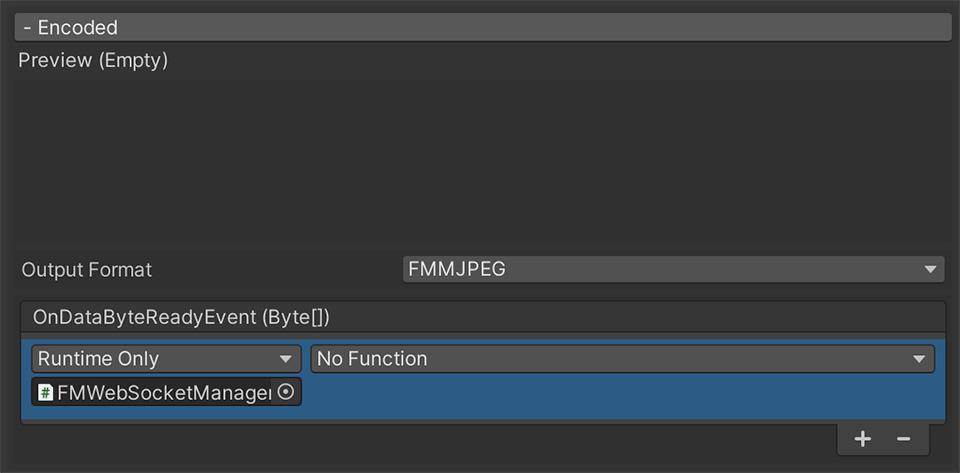
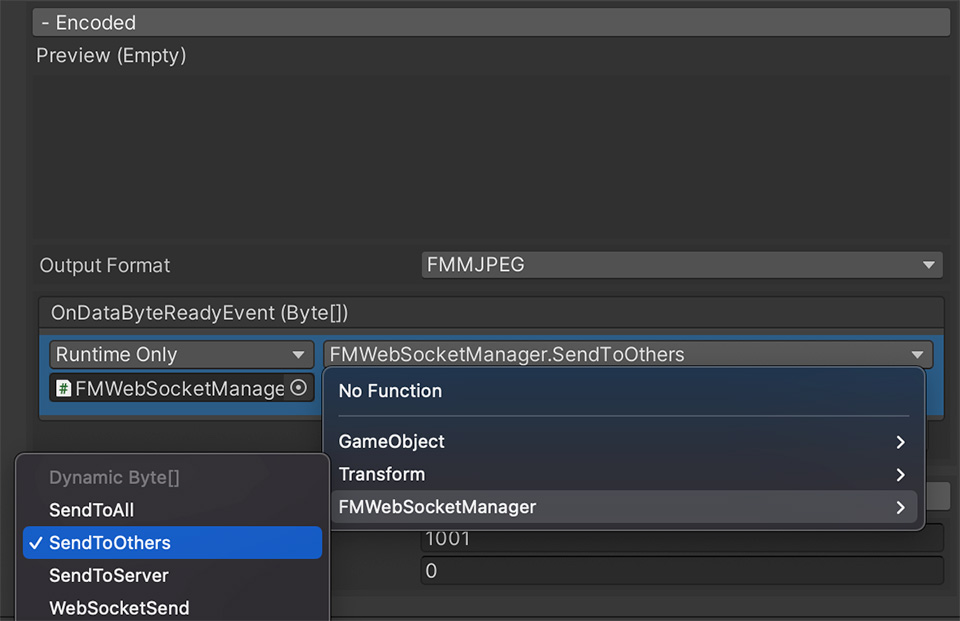
7. Add Event “+”, and assign FMWebSocketManager into OnDataByteReadyEvent box

8. Change “No Function” to FMWebSocketManger -> SendToOthers(Dynamic Byte[])

Setup for Receiver Scene(Client)
1. Create new Game Object and Add Component FM WebSocket Manager

2. Choose Network Type as Client, IP address should be your node.js server’s IP, default “127.0.0.1” is just for testing on local machine.

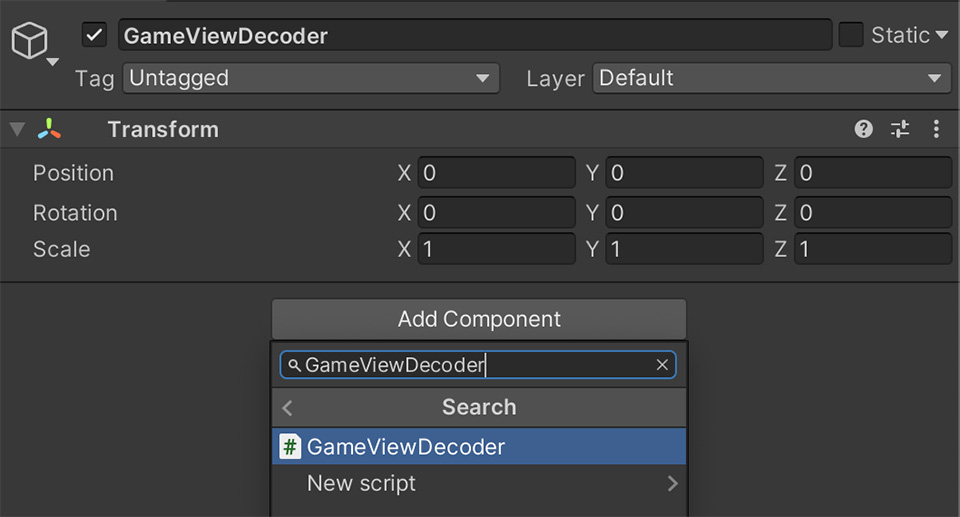
3. Create new Game Object and Add Component GameViewDecoder

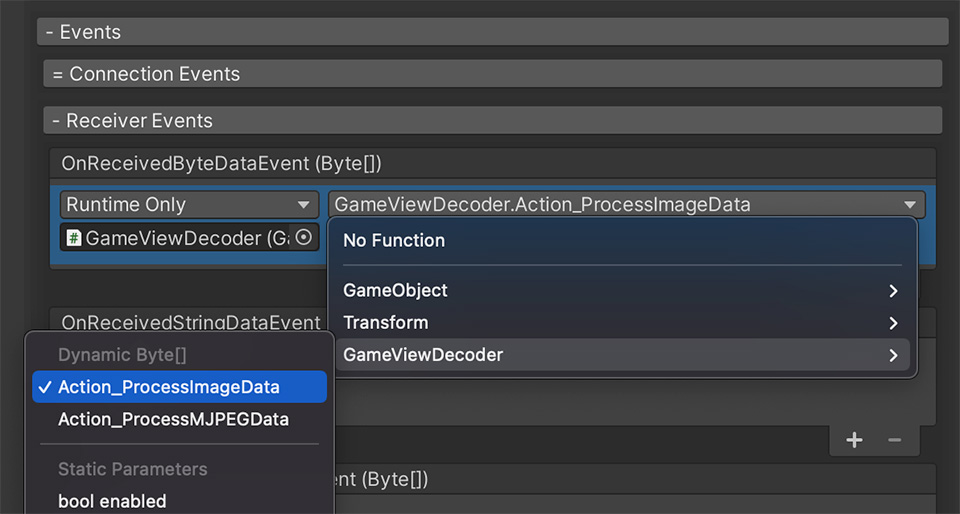
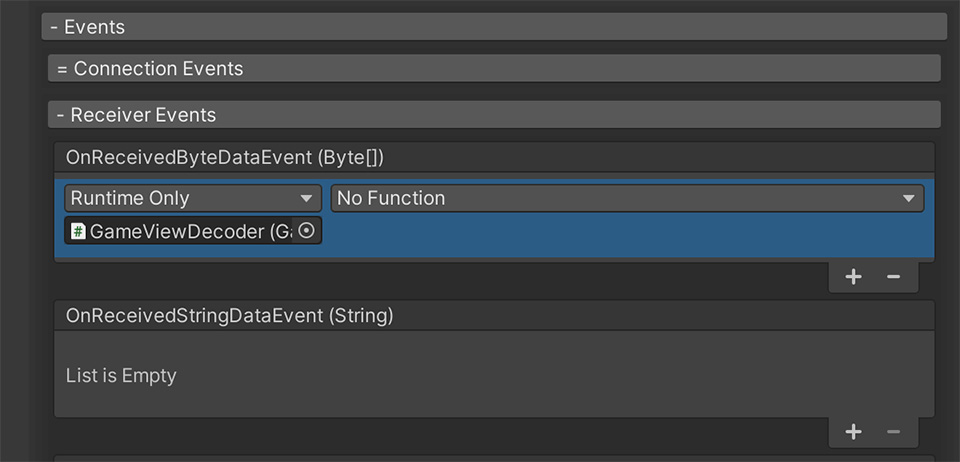
4. Add GameViewDecoder to FMWebSocketManager -> OnReceivedByteDataEvent box

5. Change “No Function” to GameViewDecoder -> Action_ProcessImageData(Dynamic Byte[])